By Cathy Moore
Here are a couple of fun stories from the wild world of interactive fiction. Try them out to see cool techniques you can steal for your training scenarios.
1. Put the backstory in links.
The most realistic scenarios are rich in detail, but lots of detail can mean lots of text on the screen. One way to lighten the load is to put the backstory in optional links.
For example, here’s a scene from a (fake) scenario.
Earlier today, Noah emailed you to ask for a 10-minute meeting. Now he’s arrived for the meeting and looks flustered.
“It’s Brian,” he says. “He’s always been a procrastinator, but now it’s affecting my ability to meet my deadlines. He was supposed to give me Phase 1 three days ago and and when I ask about it, he only says, ‘I just need another day.’”
What do you do?
When you click “Noah,” you see this:
Noah transferred to your department 3 months ago, citing personality differences in his previous department. He’s reliable and does solid work.
He can look impatient in meetings, glancing often at his watch, and when someone offers a new idea, he’s likely to point out problems with it. He seems committed to meeting the unit’s goals and has proposed changes that improved efficiency. He’s the team lead for the project.
The link about Brian, a quiet man, points out that he recently asked to be moved away from a noisy coworker and has been looking tired.
This isn’t Dostoevsky, but the bits of backstory add more dimension to what could have been a generic management scenario with shallow, thought-free options. You get realistic details that make the decision more nuanced, but without feeling like you’re slogging through a novel.
2. Build the entire story on the screen.
Putting the backstory in links lightens the load, but it can make the story feel fragmented. Another approach is to build the entire narrative on one screen.
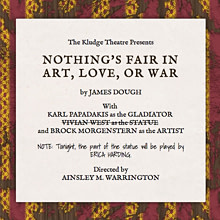
 In The Play by Deirdra Kiai, you need to manage the egos and poor preparation of actors in a play. The result of each decision is added to the narrative on the screen rather than bringing you to another “slide.”
In The Play by Deirdra Kiai, you need to manage the egos and poor preparation of actors in a play. The result of each decision is added to the narrative on the screen rather than bringing you to another “slide.”
Bonus: As you play, keep an eye on the list of cast members on the right. It doubles as a record of their emotional states and your ability to manage them.
Having the final story appear all on one screen makes it far easier for the player to review it. This approach could be useful for longer scenarios about negotiation, difficult conversations, leadership, and other complex issues.
See the attribution box on the left of the story for a link to the tool used to create it.
3. Reconsider your belief that text is bad.
Did you suffer from the lack of images in the above two stories? Probably not.
Many scenarios that we create in training-land don’t really require visuals. Instead of spending an hour searching for non-awful stock photos of people talking on the phone, we could spend that hour making the story stronger.
4. Don’t leave the homestead.
The fake-translated-Russian story Small Child in Woods has an important lesson for us all.
A note about tools
“Small Child in Woods” was created with Twine, a free tool that I explored in this post.
Scenario design toolkit now available
Design challenging scenarios your learners love
- Get the insight you need from the subject matter expert
- Create mini-scenarios and branching scenarios for any format (live or elearning)
It's not just another course!
- Self-paced toolkit, no scheduling hassles
- Interactive decision tools you'll use on your job
- Far more in depth than a live course -- let's really geek out on scenarios!
- Use it to make decisions for any project, with lifetime access










This is such a great idea! I really like putting the backstory in links and am going to try that. I think your comment is spot on about #3 to reconsider that text is bad. I have seen my share of poor visuals and it seems to take away from the message you want the learner to understand.
Thanks for mentioning BranchTrack.com, Cathy! We had a lot of new visitors yesterday! 🙂
I really like this story http://whatyouneedtoknow.co.uk/soap-box/ It’s written by a teacher who was ‘young and trendy’ about a teacher who was the opposite. It’s about getting kids involved in literature and the phrase that’s stuck with me is ‘quality sells itself’ – once the kids were involved in the text – good writing did the rest.
I find if there’s a lot of text I can scan through and choose what I want to read. Also things like topic sentences in paragraphs help. These are sometimes lost in the quest to cut down text.
I don’t think it’s not lots of text which is wrong, it’s lots of meaningless text.
Thanks to this post I was able to turn some horribly text filled, non-enganging and boring pages into a naturally flowing scenario. These pages bothered me for days now but I couldn’t come up with a good solution. As always some reading in your blog provided the necessary inspiration. Thanks Cathy!