In his book “This is Learning Experience Design,” Niels Floor describes LXD as follows:
“Learning experience design is the process of creating learning experiences that enable the learner to achieve the desired learning outcome in a human-centered and goal-oriented way”.
Sounds pretty tempting, doesn’t it? And rightly so. Marrying creative design principles with learning theories, learning experience design (LXD) is an exciting approach to creating training programs. And if you’re an instructional designer wondering what’s in it for you, the answer is simple:
More engaged learners, enhanced learning outcomes, and training that addresses real performance issues.
The good news is that it’s pretty straightforward to apply LXD principles to your current eLearning development processes. And in just eight minutes, we’ll show you how.
Stick with us to discover:
- What is learning experience design?
- Learning Experience Design vs. Instructional Design
- Learning Experience Design vs. User Experience Design
- Five fundamental principles of LX Design
What is LX design?
Learning experience design (LXD) is an innovative approach to developing educational training. It combines principles from educational psychology, user experience design, and instructional design.
The goal is to use these principles to design engaging, learner-centric educational experiences that enhance knowledge acquisition and retention.
As such, LXD considers every aspect of the learning process, including the environment, technology, activities, and assessments.
It also borrows heavily from design thinking methodologies. Applying these principles enables instructional designers to better understand learners’ needs, preferences, and pain points.
A key characteristic of learning experience design is the focus on multi-modal training.
For example, LXD incorporates multimedia content, interactive practice activities, and scenario-based learning.
This motivates and engages learners, encouraging them to play an active role in the learning process.
For a truly experiential learning experience, LXD also creates opportunities for learners to reflect and complete comprehensive assessments.
Learning experience design vs user experience design
While LXD applies some UX design methodologies, there are several differences between these two fields.
User experience design focuses on creating a seamless and comfortable experience for a broad audience of people using a product.
The objective is to optimize customer satisfaction and loyalty. It achieves this through methods like usability testing, design thinking, prototyping, and user research.
On the other hand, LXD focuses on helping learners reach a specific goal (e.g., how to use new software).
The aim is to optimize learner engagement and knowledge retention to achieve better learning outcomes.
It does this by applying instructional design models, adult learning theories, gamification, and other pedagogical principles.
The main difference between UXD and LXD is the end goal. Both want to create an exceptional user experience, but LXD does this specifically to help users reach their desired learning goals.
Learning experience design vs instructional design
There’s next to no distinction between ID and LXD.
In both cases, the common goal is to facilitate effective learning and achieve the desired outcomes.
Where they differ slightly is in the approach.
We could say that LXD takes a more holistic approach since it considers the full learner journey, the learners’ environment, and principles from other fields.
For many instructional designers, LXD represents a better, more accurate description of what they do.
This is because instructional design has evolved to have a more learner-centric approach with a focus on creating immersive and engaging experiences.
In most cases, the terms can be used interchangeably. LXD simply reinforces modern instructional designers’ commitment to applying learning science and design thinking when building training programs.
Five key principles of LX design
You don’t need to rethink your whole eLearning development process to incorporate learning experience design methodologies. In fact, these five LXD principles are easy to implement and can help elevate your learning experience.
Here’s a closer look:
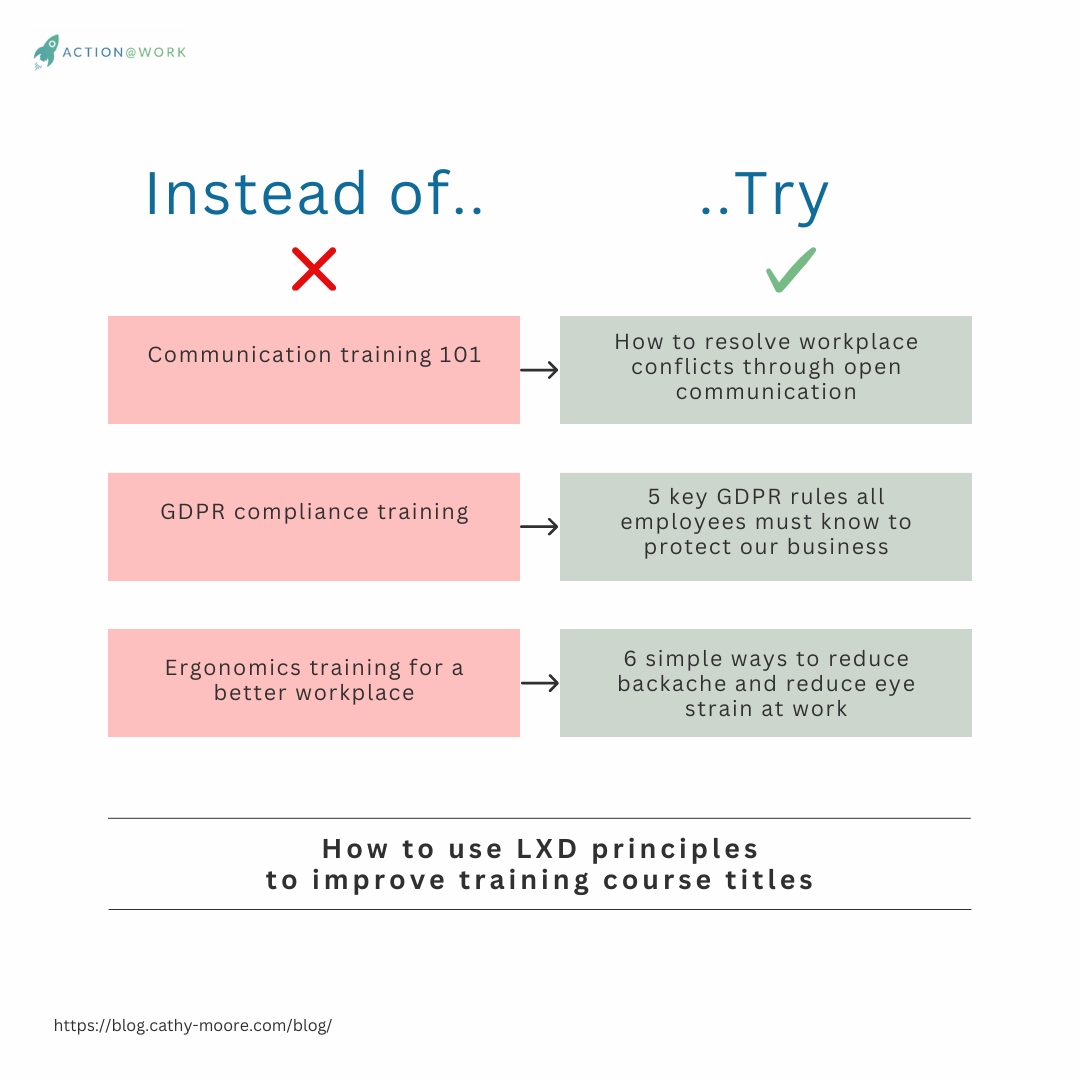
1. Show learners what’s in it for them
As we’ve seen, LXD takes a learner-centric approach to designing educational experiences. So, a simple way to tap into this is to show learners the “why” behind the training or activity.
For example, think carefully about the title of a course or module. How can you demonstrate the benefits? What will make learners want to enroll?
Let’s look at some examples:

In addition, use the first slide of your course to highlight the tangible benefits learners will enjoy after completing the training. These benefits should be aligned with the overall goal of the learning experience.
Here’s an example:
By the end of this module, you’ll know:
How to use active listening to identify customers’ needs
Strategies to build a deeper connection with customers
Objection handling techniques that boost close rates
This will help you to:
Improve your sales pitch and product presentation
Gain a deeper understanding of your target audience
Increase your conversion rates
Pitch less and sell more
2. Use design elements that learners know
Usability is an important word in learning experience design.
The more user-friendly your training courses are, the easier it is for learners to navigate them. This means fewer drop-offs and higher course completion rates.
In the world of UX design, there’s a concept known as “Jakob’s Law.”
This principle recommends using familiar design patterns for a more comfortable user experience.
According to the creator of this principle, Jakob Nielsen, it works because users prefer when a site operates in a way or style they already know.
In other words, don’t reinvent the wheel with the navigation and UX in your training programs.
This is a simple and effective principle to implement when designing learning experiences.
Stick to icons that learners are familiar with. For example, by placing navigation buttons in a logical place and avoiding any icons or on-screen details that could confuse a learner.
Use arrows or a clear CTA button to show learners what they have to do next, and avoid underlining words, as learners can mistake this for a hyperlink.
3. Consider visual hierarchy
We’ve all had the misfortune of trying to make sense of a course, paper, or web page with poor readability.
Maybe it lacks proper headings, the font is illegible, or there’s too much clutter. Whatever the issue, the result is the same: we stop reading.
That’s the last thing you want to happen as an instructional designer.
This ties in with another UX principle, visual hierarchy.
Designers use this to guide users’ attention and highlight key information on a page. They achieve this by using best practices related to the amount of negative space, headings, font sizes, and colors.
Applying these principles will create a cohesive learning experience that users can relate to and navigate with ease.
According to Gestalt psychology, visual hierarchy is a framework that helps some elements on a page stand out more than others. This signifies how important that information is.
For instance, our minds will automatically recognize high-contrast elements as the most important.
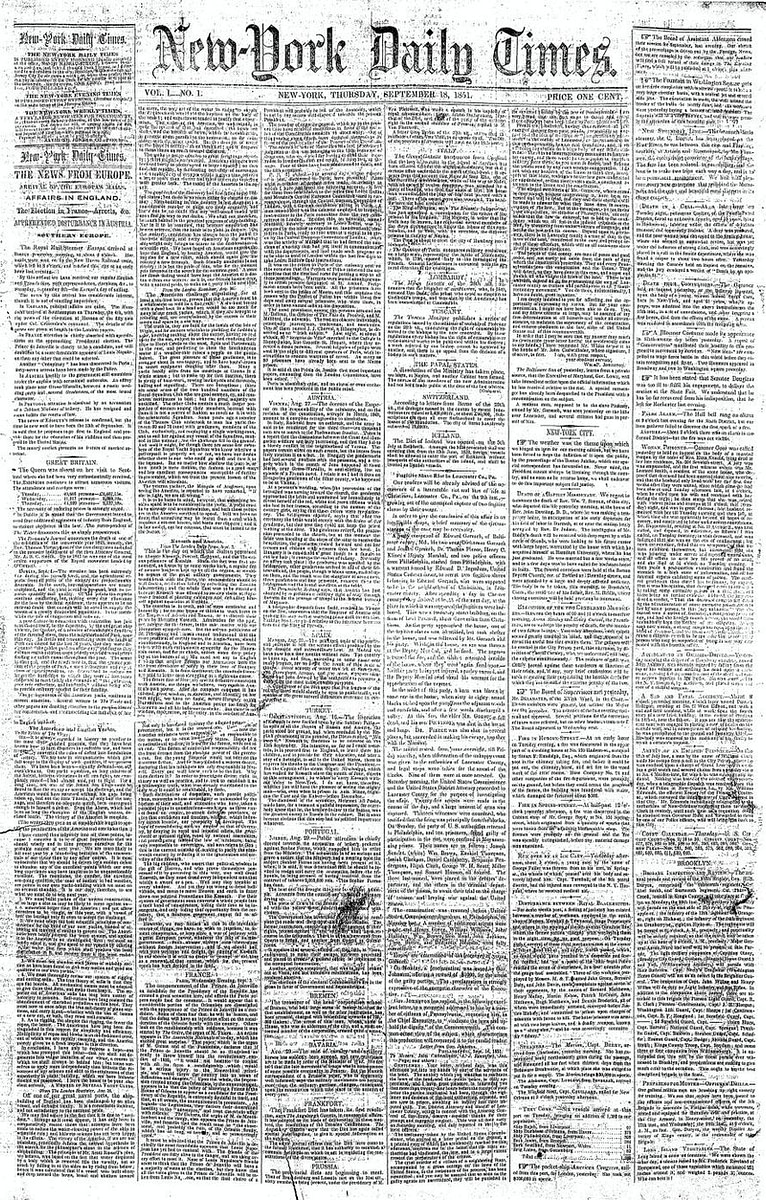
Here’s an example of how poor visual hierarchy can create a headache for users.
The first issue of the New York Times doesn’t have any visual hierarchy. No headers, white spacing, or contrast.

Now let’s compare that with what a standard issue of the New York Times looks like today.
The way you organize your elements can make a huge difference for learners. To apply this principle, try the following:
- Use headers to break up text
- Ensure your font size is legible
- Add white space to give your content room to breathe
- Use images to support text
- Think about contrast and use bold to highlight key messages
- Remove unnecessary distractions to only include what’s fundamental for learners
4. Remember the magic number 7
There’s an interesting cognitive psychology principle all instructional designers should know. It’s called Miller’s Law.
According to this theory, the average person can only retain seven items in their working memory at a time (give or take two).
This gives us an interesting insight into how learners process and remember information. It also guides how we design and organize information in our learning experiences.
While some researchers claim Miller’s Law is too simplistic, it can be impactful in education.
The key is to design learning experiences that present information in small, digestible chunks.
For instance, limit the information on each slide to seven (maximum) elements. This will avoid cognitive overload and empower learners to assimilate information better.
Another UX design principle supports this idea.
Hick’s Law (or Hick-Hyman Law) claims that the more options you give a person, the longer it will take them to make a decision.
And while your learners aren’t making purchasing decisions, having too much information on a slide can inhibit their learning ability.
Let’s look at two examples.
Instead of this:

Try this:

5. Remember the forgetting curve
The German psychologist Hermann Ebbinghaus coined a theory commonly known as the Ebbinghaus forgetting curve.
According to his research, our memory declines sharply within 20 minutes of learning. After an hour, we lose about half of the new information, and after 24 hours, this curve flattens out.

Human memory declines if we don’t review what we have learned during this period.
Interestingly, Ebbinghaus discovered that factors like sleep, stress, and the presentation of the learning material can influence the forgetting curve.
He also noted that repetition after learning can strengthen learners’ memory and make relearning easier.
What does this mean for us when we create learning experiences?
Well, firstly, it highlights the importance of repetition in the learning process. Regular knowledge checks and assessments can help learners reduce the forgetting curve and retain core information.
It also showcases the importance of applying newly acquired knowledge right away. Therefore, learners are more likely to assimilate new information if they can apply it immediately in their jobs.
Ebbinghaus was also the brains behind another interesting theory, the serial position effect. This states that human memory prioritizes information when it’s presented in a series or list.
Specifically, we better remember the information that comes at the start and the end of the series. This is a useful tactic to know when creating learning content.
You probably don’t need a psychologist to tell you that learners remember information better when it is presented in list form.
But it’s always good to get a reminder.
Wrapping up
Learning experience design is an exciting new branch of instructional design that borrows principles from creative UX and psychology.
However, it’s more than a passing trend.
LXD is an exciting step forward for the field, enabling us to build learner-centered training experiences that meet tangible business goals.
We hope you find these LXD principles interesting and easy to implement in your next eLearning project. Let us know in the comments what other LXD principles you love.

By Nicola Wylie
Nicola Wylie is a learning industry expert who loves sharing in-depth insights into the latest trends, challenges, and technologies.
